 The ability to view your Strava Routes was recently added to VeloViewer and no sooner than it went live I had requests to be able to embed those route profiles and maps on people’s own blogs. In just the same way as you can add segments using the embed scripts you can now include a full route on your own site.
The ability to view your Strava Routes was recently added to VeloViewer and no sooner than it went live I had requests to be able to embed those route profiles and maps on people’s own blogs. In just the same way as you can add segments using the embed scripts you can now include a full route on your own site.
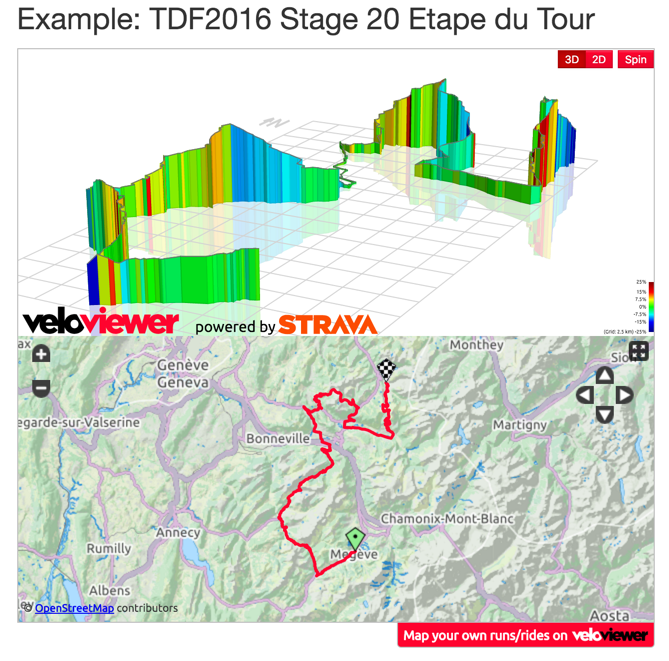
Example: TDF2016 Stage 20 Etape du Tour
Just go to the 3D view on a Route details page and click the “Embed” button in the top right to get the necessary code. There is an option to include the map like the example above or just show the profile. Here is the code being used for the above profile/map:
<iframe style="width: 100%; height: 600px;" src="https://veloviewer.com/routes/3729772/embed2" frameborder="0" scrolling="no"></iframe>Note: The elevation data comes direct from Strava and will have been generated from an elevation database rather than people’s actual recordings so you will probably see some errors on steep sided hills or due to tunnels.
mikspec.pl says:
I see that veloviewer have copied 3D Map visualisation and from service mikspec.pl. Regards mikspec.pl
Ben Lowe says:
Looks like it might have been the other way around. I’ve had 3D profiles for about three years now and it looks like they only introduced them last year.
Foad Green says:
Any way to have an 3D interactive map for only the latest activity within embeddable iframe?
Zuzia says:
Hi there! I feel as if I may have gone mad… There doesn’t seem to be an “embed” button anywhere in any of the tabs that I’ve tried clicking?? Is it a “pro” account thing? Thanks!
Ben Lowe says:
Hi, No, it’s not a PRO only thing. The Embed button is in the top right of the 3D view on the Segment and Route details pages (not on Activity Details as yet).
Zuzia says:
Scratch that. The question has evolved into two: is it possible to do an embed of your actual activity map vs the more inaccurate route? And why is it that when I use the embed code all it does is display the URL, and not the image?
Zuzia says:
I see you just answered my first question, thank you! (Sorry for repeating)
Ben Lowe says:
If you are seeing the URL rather than the embed then chances are your blog/CMS isn’t allowing you to add iframes. I noticed in WordPress the user creating the blog post had to be set up as an administrator otherwise the HTML code being added was getting stripped out.
You need to make sure that the embed html appears on your page when viewed by an external user.
Mark Hagan says:
Hello, is it possible to download the gpx route directly from the iframe embedded image yet?
Ben Lowe says:
No, I’m afraid not.
Iustin Pop says:
Hi Ben – until you add embedding for activity details, is it allowed to embed just the static image then on websites (my blog)?
Ben Lowe says:
Yes of course.
Bigjuergo says:
is it possible to display the gps tagged fotos on the map that are uploaded on strava?